Pour installer Google Analytics sur votre boutique Prestashop, il existe 3 façons que nous allons détailler dans cet article.
- L'installation par le module fourni par Prestashop qui cependant ne fonctionne qu'avec une version de Google Analytics ancienne
- Ajouter en direct dans le code source du thème de votre boutique les balises Google Analytics
- Utilisez le module gratuit que nous avons créé pour ajouter Google Analytics et la conversion dans une boutique Prestashop sans effort
Installation grâce au module Prestashop
La première méthode pour ajouter Google Analytics à votre site web Prestashop consiste à utiliser le module fourni gratuitement par Prestashop.
Pour cela il va falloir cependant faire une manipulation sur Google Analytics car le module fourni par Prestashop ne marche pas avec la dernière version de Google Analytics.
Nous allons donc commencer par détailler la procédure à suivre pour pouvoir activer l’ancienne version de Google Analytics.
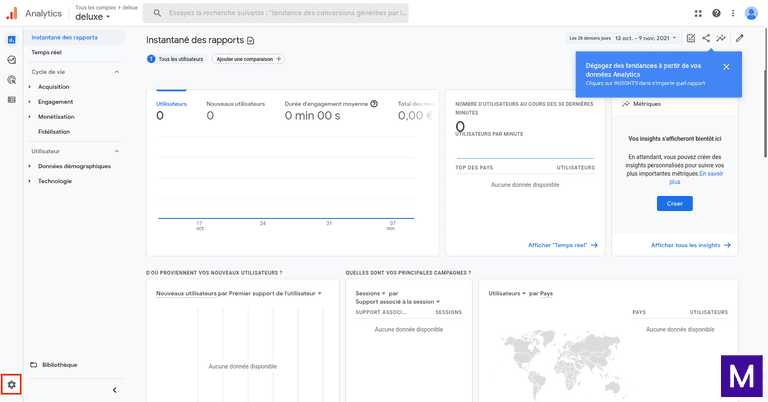
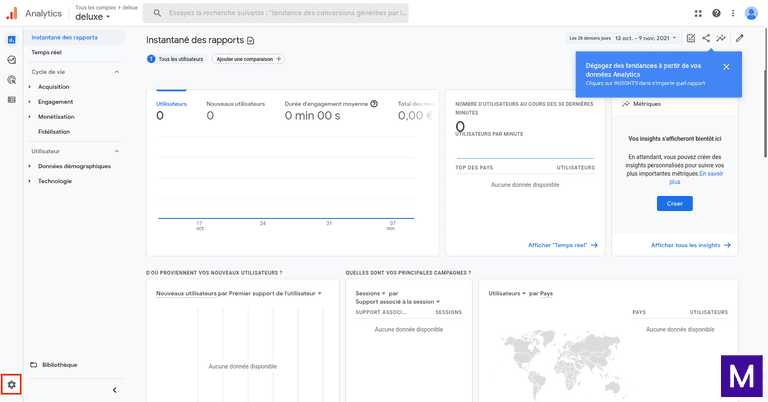
Dans un premier temps, il faut vous connecter sur votre compte Google Analytics.
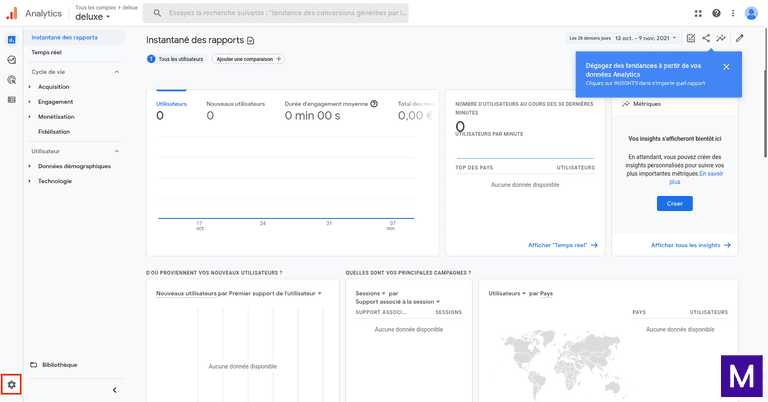
Ensuite, il faut vous rendre dans le menu administration dans le coin en bas à gauche.

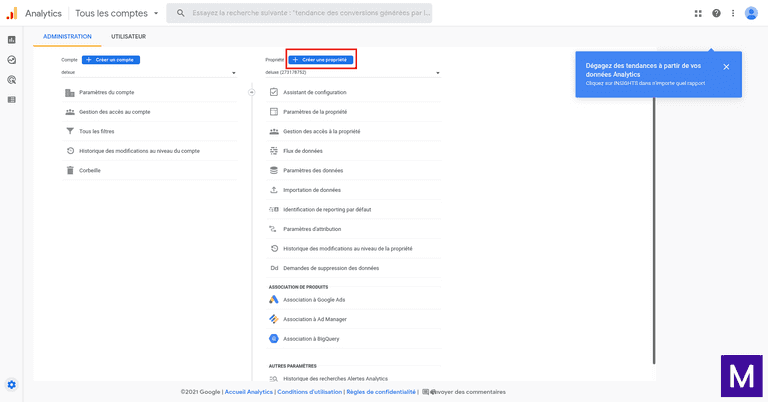
Il faut ensuite cliquer sur le bouton Créer une propriété.

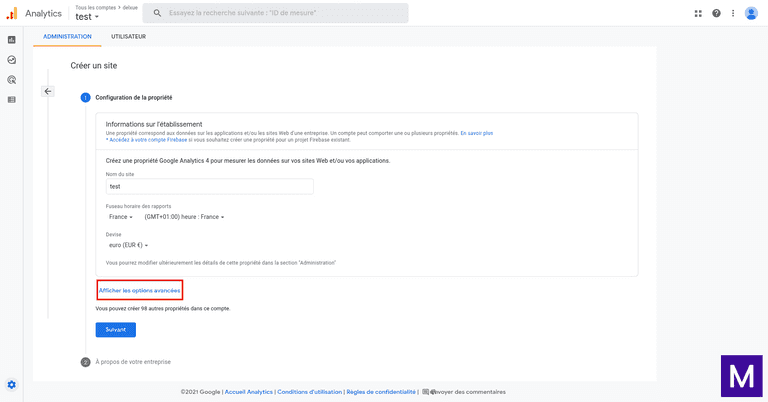
Remplissez les informations demandées puis cliquez sur le bouton Afficher les options avancées.

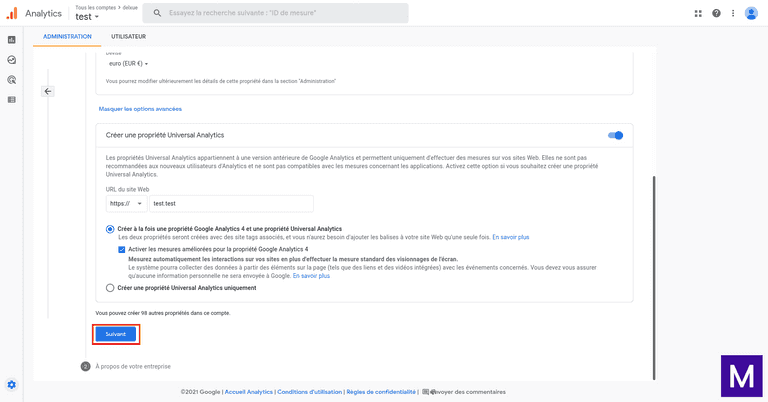
Il vous faut ensuite activer le bouton radio pour activer la propriété Universal Analytics.

Une fois le bouton radio activé, des nouveaux champs apparaîtront et il faudra indiquer l’URL de votre site puis cliquer sur suivant.

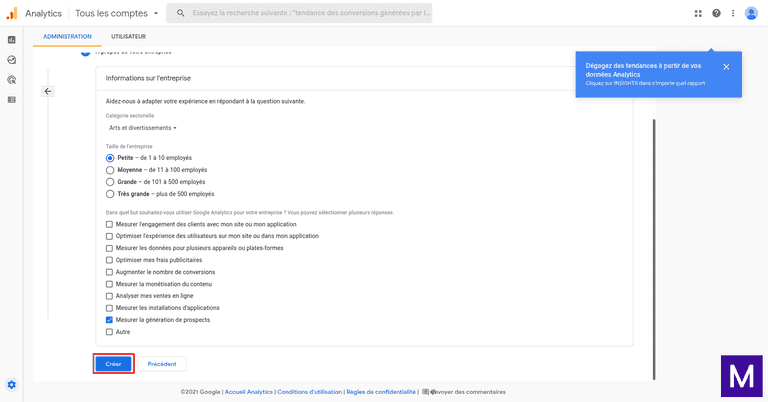
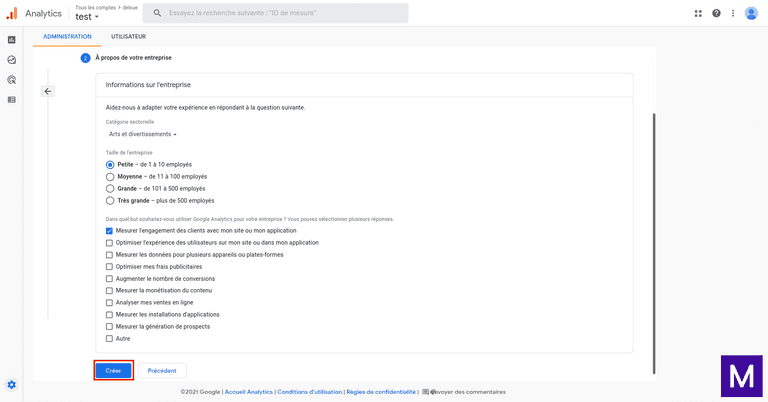
Il vous faudra finalement remplir les informations de votre entreprise puis cliquer sur Créer pour créer la propriété.

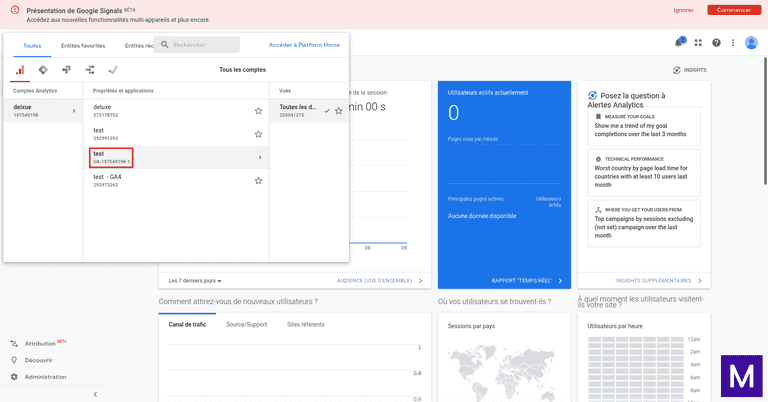
Il vous faudra ensuite aller sur le menu Toutes en haut à gauche et aller sur la propriété pour voir l’ID de celle-ci qui commence toujours par UA.

Une fois que vous avez récupéré l’ID, il faut installer le module Google Analytics fourni par Prestashop sur votre boutique pour cela rendez vous sur l’interface de configuration de votre boutique.
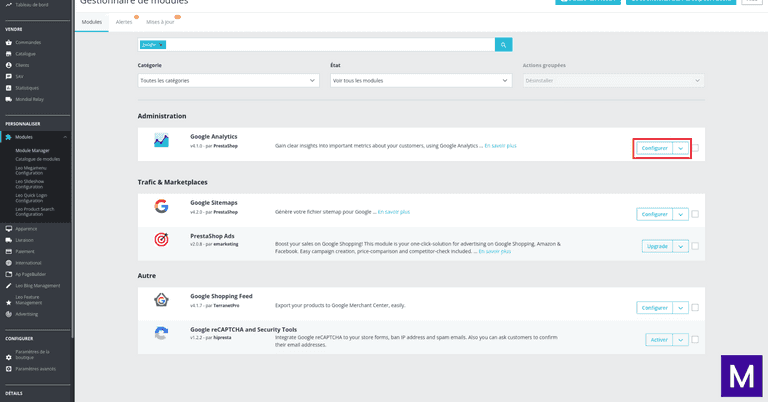
Il faudra ensuite vous rendre dans l'interface de gestion des modules et rechercher Google Analytics.
Si le module n’apparait pas il est possible de le télécharger au lien suivant: https://github.com/PrestaShop/ps_googleanalytics/releases/download/v4.1.0/ps_googleanalytics.zip
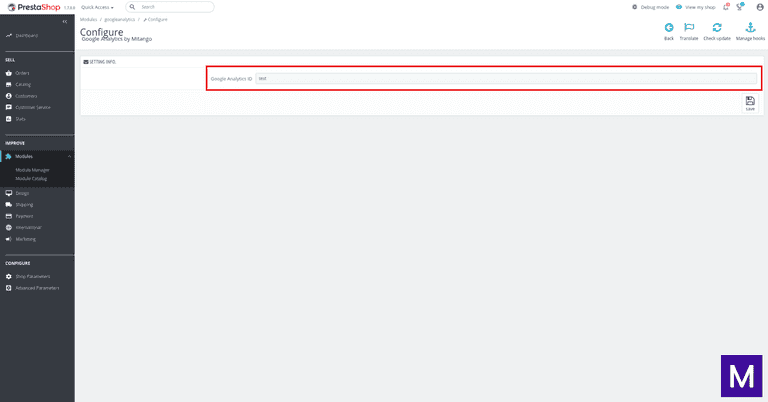
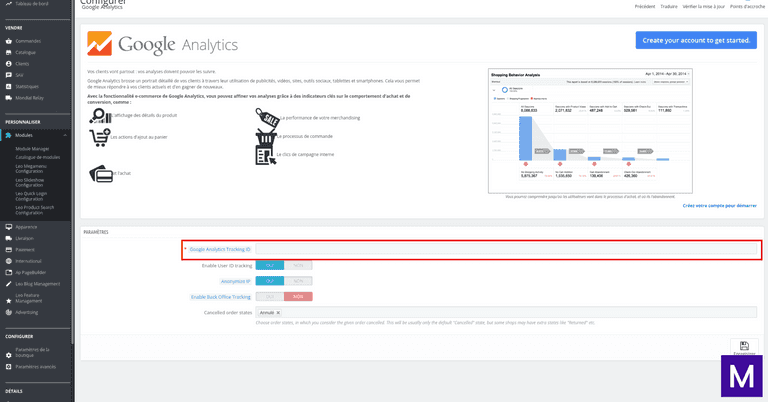
Il faut ensuite cliquer sur configurer pour pouvoir accéder à l'interface de configuration du module.

Il faudra ensuite ajouter votre id dans Google Analytics Tracking ID et sauvegarder les informations.

Installation manuelle dans votre thème
La seconde méthode est d’ajouter directement les balises Google Analytics dans votre site Prestashop.
La première étape consiste à récupérer l'id à ajouter dans l'interface de Google Analytics.
Ensuite, il faut vous rendre dans le menu administration dans le coin en bas à gauche.

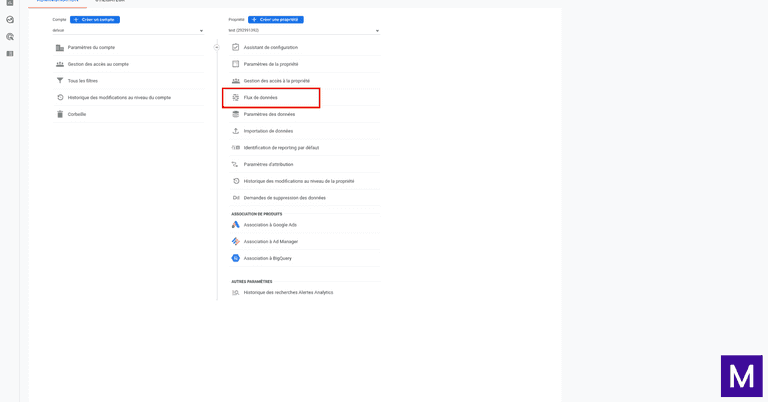
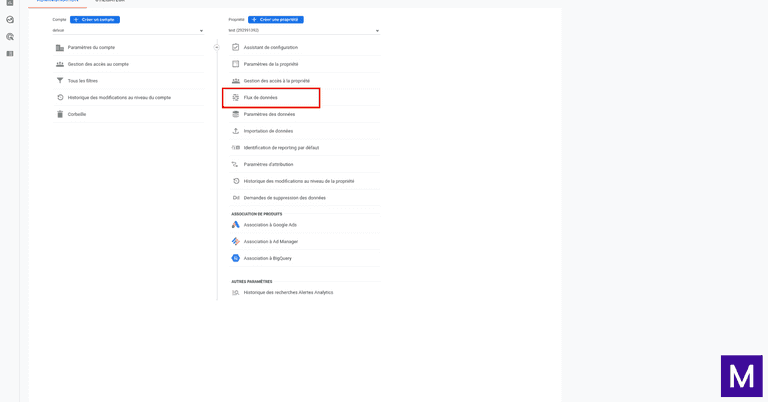
Il faut ensuite cliquer sur le bouton ajouter un flux.

Cliquez ensuite sur Installation de la balise.

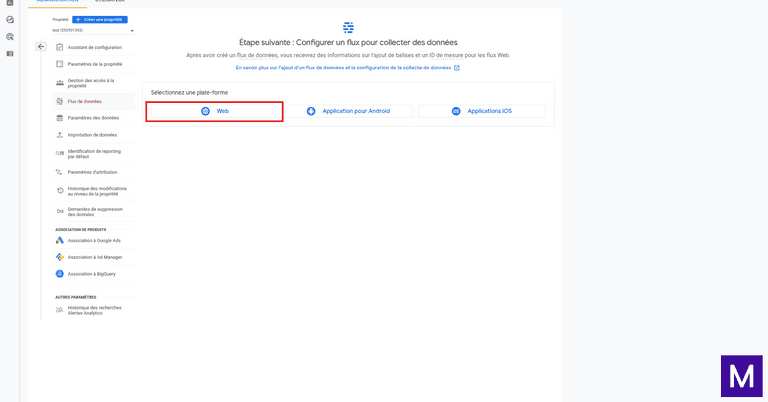
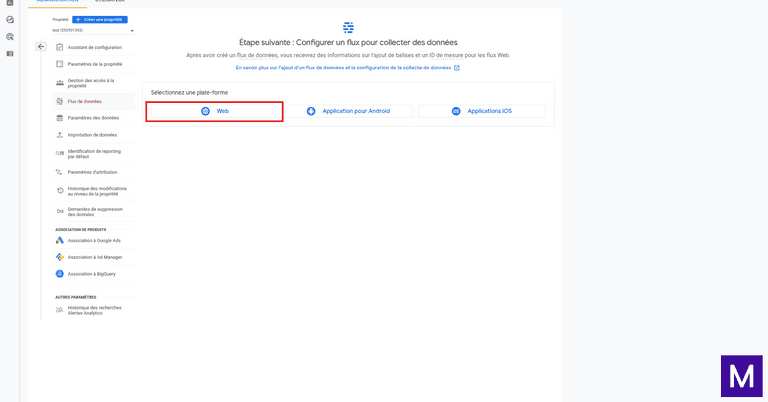
Cliquez sur le bouton Web pour créer une balise web.

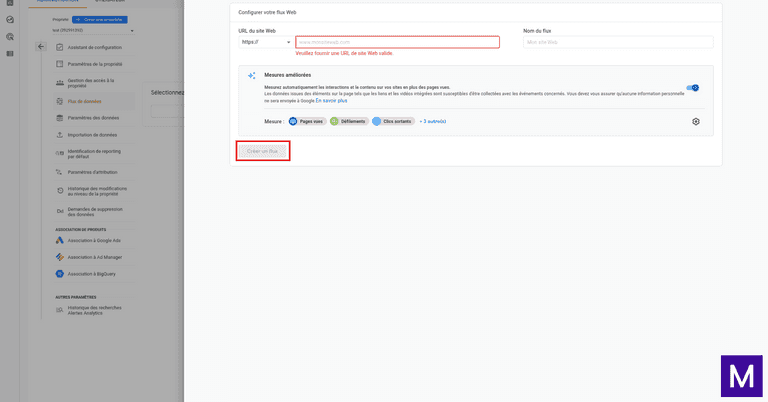
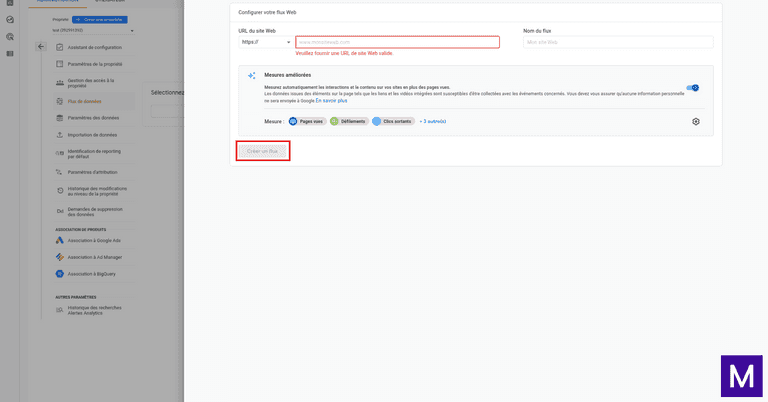
Entrez le nom de votre site et cliquez sur Créer un flux pour créer la balise.

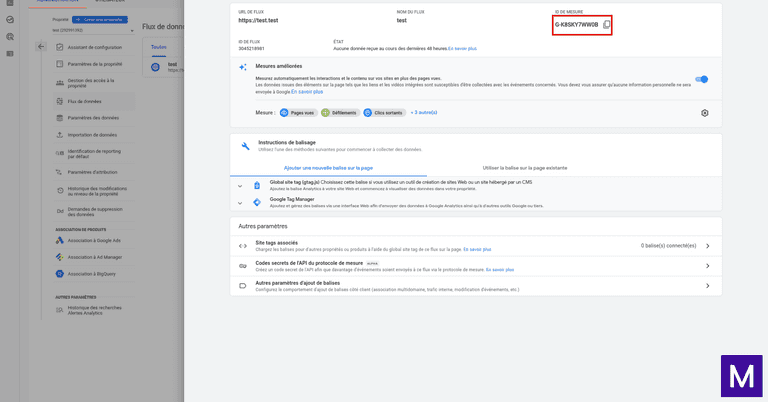
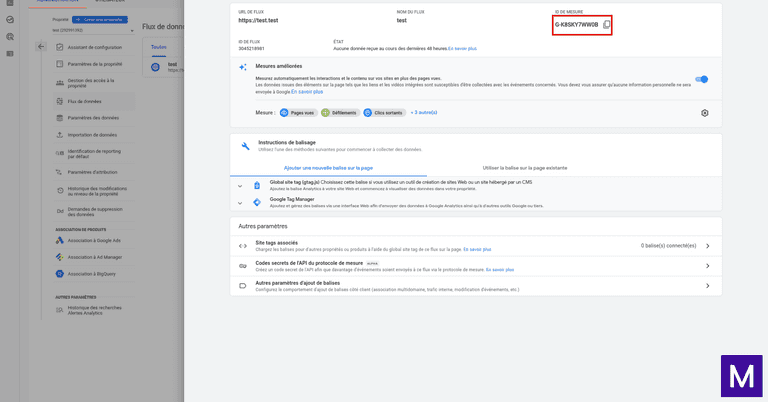
Une interface apparait alors et vous pouvez récupérer l'id de votre balise Google Analytics.
Une fois les balises récupérées, il va falloir les ajouter à votre boutique Prestashop. Pour faire cela, il va falloir que vous vous connectiez en ssh ou en ftp au serveur qui héberge votre boutique Prestashop. Je conseille Filezilla si vous n’avez pas déjà un logiciel vous permettant de le faire.
Une fois connecté vous allez devoir vous déplacer dans le dossier ou votre boutique Prestashop est installée.
Vous vous déplacerez ensuite vers le dossier /themes/{theme actif}/templates/_partials et ouvrez le fichier head.tpl
Il vous suffira alors d’ajouter votre balise entourée des balises {literal}{/literal} dans le block head_charset et de sauvegarder pour ajouter la balise globale de Google Analytics.
{literal}
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id={votre ID GA}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{votre ID GA}');
</script>
{/literal}Il nous faut alors installer la balise qui trackera les conversions. Pour cela il faut que vous vous rendiez dans le dossier et que vous ouvriez le fichier. Il vous faudra alors ajouter le code suivant dans le block page_content_container.
{literal}
<script>
gtag('event', 'purchase', {
currency:{/literal} '{Context::getContext()->currency->iso_code}' {literal},
transaction_id:{/literal} '{$order.details.reference}'{literal},
value: {/literal}{$order.totals.total_excluding_tax.amount}{literal}
});
</script>
{/literal}Installer avec le module gratuit de Mitango
La dernière façon d'installer Google Analytics avec le module gratuit créé par Mitango.
La première étape consiste à récupérer l'id à ajouter dans l'interface de Google Analytics.
Ensuite, il faut vous rendre dans le menu administration dans le coin en bas à gauche.

Il faut ensuite cliquer sur le bouton ajouter un flux.

Cliquez ensuite sur Installation de la balise.

Cliquez sur le bouton Web pour créer une balise web.

Entrez le nom de votre site et cliquez sur Créer un flux pour créer la balise.

Une interface apparait alors et vous pouvez récupérer l'id de votre balise Google Analytics.
Il faut ensuite télécharger le module sur le site suivant: https://shop.mitango.app/2-module-google-analytics.html
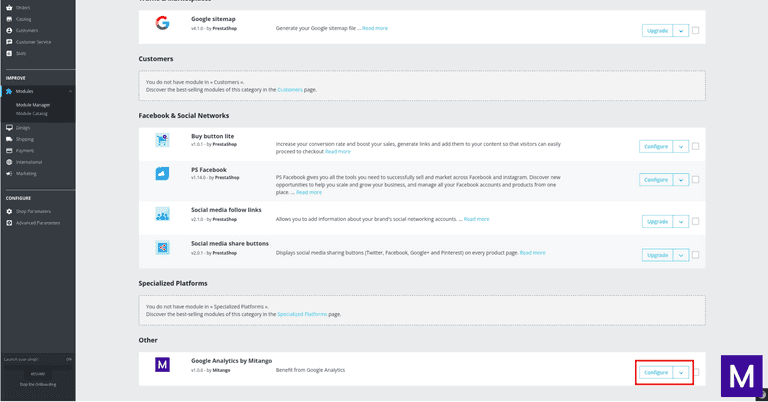
Une fois le module téléchargé vous devez l'installer dans l'interface d'administration de votre boutique.
Il faut ensuite cliquer sur le bouton configuration pour accéder à l'interface de configuration.

La dernière étape est d'ajouter l'id Google Analytics dans le champ prévu à cet effet.